On se retrouve souvent perdu quand il s’agît de poster une image de couverture sur Facebook par exemple. Quelles sont les tailles d’images sur les réseaux sociaux ? Quelle hauteur ? Quelle largeur ? Comment vont-elles apparaitre sur mobile ? Sur tablette également, mais aussi sur PC ?
Ce guide ultime des tailles d’images pour les images sur Facebook vous permettra d’avoir sous la main toutes les informations nécessaires à la création de vos photos de couverture Facebook.
Pour les plus pressé•e•s d’entre vous voici la liste des images qui seront traitées dans cet article :
- Les tailles d'images sur les réseaux sociaux et les facteurs d'affichage
- Taille d'image pour la couverture, dimensions de photo de profil, d'article et de statut sur Facebook
- Tailles d'images pour votre profil et couverture Facebook
- Tailles d'images pour votre profil et couverture de page Facebook
- Tailles d'images de couverture et de profil pour les groupes Facebook
- Le cas des tailles d'images de couverture des articles et des photos partagés sur Facebook
- Bonus : mettre une image par défaut sur Facebook
- Conclusion et dernier bonus
Les tailles d’images sur les réseaux sociaux et les facteurs d’affichage
Vous n’êtes pas sans savoir que le web a beaucoup évolué ces dernières années et a réalisé une mutation de ses supports. Les smartphones sont devenus le plus grand support de navigation web, autant en terme de trafic que de durée d’utilisation, devant les traditionnels ordinateurs. (Source : statscounter.com)
Les tablettes se sont elles aussi démocratisées, mais moins que leurs petits cousins tactiles.
Mais ce n’est pas tout.
Prenons par exemple une photo de couverture. La taille d’image d’une couverture Facebook va varier selon le type de page sur laquelle vous vous trouvez. En effet, une couverture pour un évènement n’aura pas la même taille qu’une couverture pour un profil.
Selon les réseaux sociaux, les tailles d’images peuvent être plus ou moins nombreuses, et des fois par fainéantise, on se contente d’en prendre une et de l’adapter à un format qui sera différent. À vous de juger quel format et sur quel type de page les images que vous publiez vous apportent le plus.
Taille d’image pour la couverture, dimensions de photo de profil, d’article et de statut sur Facebook
Facebook est un réseau social qui possède différents types de contenus dont les tailles varient énormément. Passons en revue les différents types de contenus avec images fréquemment utilisés sur Facebook.
- Les profils Facebook de personnes comme vous et moi
- Les pages Facebook
- Les groupes
- Les images publiées sur le flux (statut)
- Et le plus important, les images d’articles sur Facebook (statut)
Je vais donc vous expliquer et afficher un petit tableau récapitulatif des différentes tailles d’images Facebook.
Tailles d’images pour votre profil et couverture Facebook
Le profil Facebook d’une personne est constitué d’une ou deux images. En l’absence d’image, la couverture sera vide et la photo de profil sera remplacée par un placeholder indiquant le sexe renseigné par la personne à Facebook.

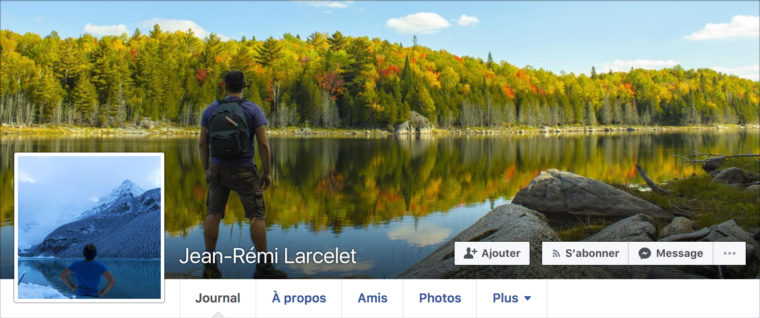
Voilà à quoi ressemblent une photo de profil et une page de couverture d’une personne. Ici ce sont les miennes. Ces deux photos sont obligatoirement partagées en mode public pour info.
Les dimensions minimales à respecter sont de 320×320 pixels pour une photo de profil. Votre photo de profil sera affichée en tenant compte des éléments suivants :
- 160×160 pixels sur PC
- 128×128 pixels sur smartphone
- 40×40 pixels pour l’avatar d’un statut
- Elle sera affichée au format rond et donc coupée
Retenez bien donc que la plupart du temps un texte sera illisible s’il est trop long. Si vous souhaitez d’avantage d’informations, je vous invite à aller voir sur la documentation de Facebook.
Quant à la taille de la photo de couverture Facebook, les dimensions minimales sont de 720×150 pixels, elle varie également selon le support :
- 851×315 pixels sur PC
- 640×360 pixels sur smartphone
- Elle se chargera plus rapidement sous la forme d’un fichier JPG sRGB de 851 pixels de large, 315 pixels de haut et de moins de 100 Ko
L’outil de modification de couverture sur Facebook sera là pour vous aider à placer correctement votre image sur le support que vous utilisez.

N’hésitez pas à aller vérifier sur mobile après avoir fait votre découpe sur PC jusqu’à trouver la meilleure adaptation possible pour votre image !
Vous trouverez votre bonheur sur le site de Canva si vous cherchez des bonnes idées de couvertures Facebook.
Tailles d’images pour votre profil et couverture de page Facebook
Les pages Facebook sont elles aussi constituées d’une ou deux images. En l’absence d’image, la couverture sera vide et la photo de profil sera remplacée par un placeholder de couleur indiquant la première lettre du titre de la page.

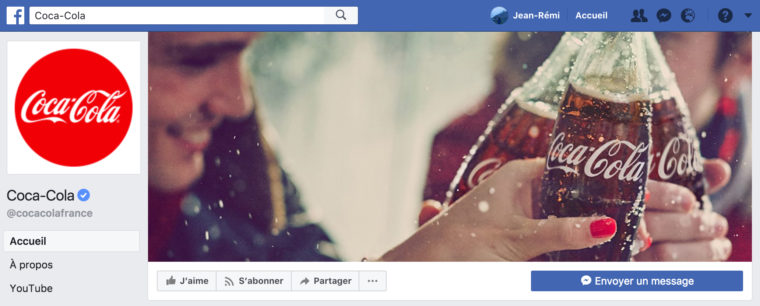
Voilà à quoi ressemble la page Facebook de Coca-Cola France. Une photo de profil située cette fois-ci à gauche, et une photo de couverture à droite.
Les dimensions minimales à respecter sont de 320×320 pixels pour une photo de profil de page Facebook. Votre photo de profil sera affichée en tenant compte des éléments suivants :
- 180×180 pixels sur PC
- 128×128 pixels sur smartphone
- 40×40 pixels pour l’avatar d’un statut
- Elle sera affichée au format rond et sera également croppée (recadrée)
Comme pour la photo de profil d’une personne, un texte sera illisible s’il est trop long. Si vous souhaitez d’avantage d’informations, je vous invite à aller voir sur la documentation de Facebook.
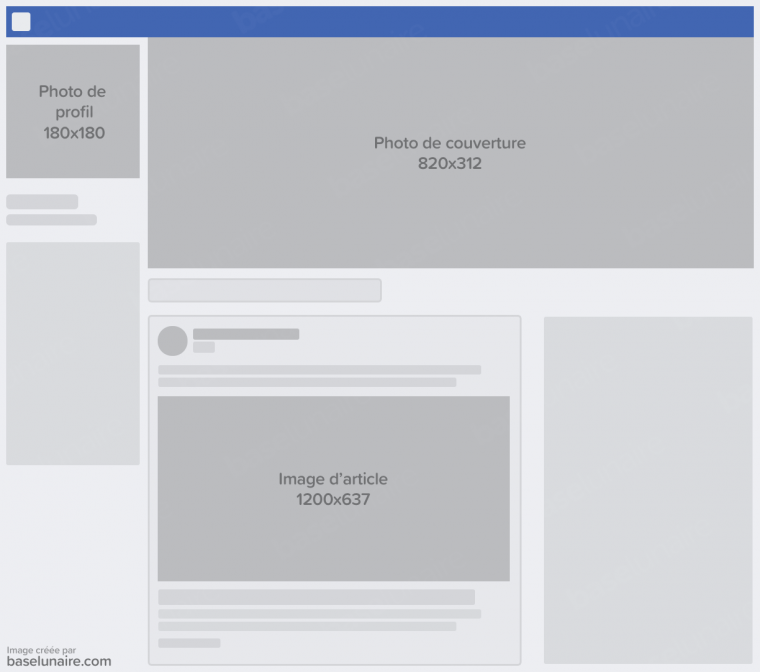
Pour votre plus grand plaisir, j’ai réalisé un petit schéma d’une page Facebook :

Quant à la taille de la photo de couverture de votre page Facebook, la dimensions minimales sont de 400×150 pixels, elle varie également selon le support :
- 820×312 pixels sur PC
- 640×360 pixels sur smartphone
- Elle se chargera plus rapidement sous la forme d’un fichier JPG sRGB de 851 pixels de large, 315 pixels de haut et de moins de 100 Ko
Retenez quelques informations importantes pour votre image de couverture ansi que pour votre photo de profil :
- Votre image de couverture et votre photo de profil serait idéalement en PNG si elles contenaient du texte avec des aplats de couleur, et plutôt en JPG si elles contenaient des photos
- La photo de profil de votre page apparaît ronde sur Facebook dans tous les cas, sauf sur la page elle-même, n’oubliez pas ce détail !
- Enfin, vous pouvez placer intelligemment un petit texte « Like » sur votre photo de couverture de manière à ce que celui-ci tombe « pile-poil » au-dessus du votre bouton « J’aime » sur PC
Bref, Facebook attend votre créativité, mais sera également au rendez-vous pour vous taper sur les doigts et faire passer votre image de couverture à moins de 100ko ! À vous de jouer !
Psst … vous voulez créer votre entreprise ? Voici les « 10 étapes cruciales avant de créer son entreprise » en téléchargement gratuit que vous pouvez obtenir en cliquant sur le bouton ci-dessous. ? C’est un atout qui vous explique pas à pas les méthodes indispensables avant de se lancer dans la création d’entreprise et évitez les erreurs !

Voyez tout ce que Pinterest peut faire pour votre entreprise. De la mise en place de votre compte Pinterest professionnel à l'achat d'un de vos produits via le réseau social, ce livre répondra à toutes vos questions.
Pour tous les membres de la Base Lunaire, en plus, c'est gratuit !
Tailles d’images de couverture et de profil pour les groupes Facebook
Les groupes ne possèdent pas de photos de profil propres, elles sont générées à partir de la photo de couverture. Il n’y a donc pas à s’inquiéter de ce côté là.
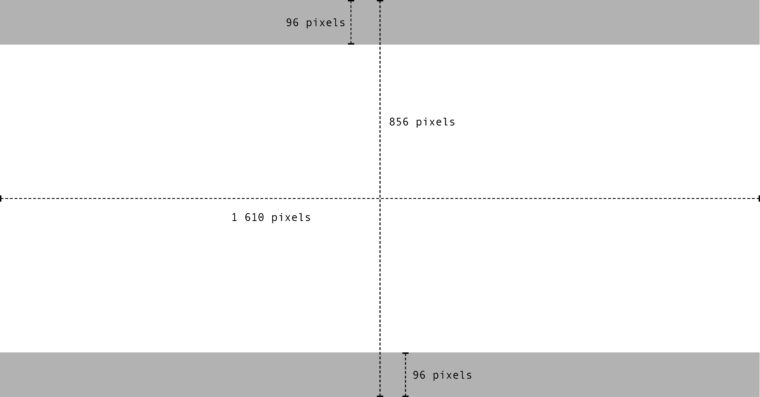
Concernant les dimensions des photos de couvertures il est recommandé d’utiliser une image de 1640px par 856px.
Attention toutefois, une partie de l’image sera possiblement invisible selon le support utilisé par l’internaute, les images affichées sont coupées et affichées différemment pour le mobile, les tablettes et les PC.

Ne mettez pas d’informations importantes dans la partie grise située sur l’image ci-dessous. (source: facebook)
Mise à jour : Devant le nombre de commentaires et de retours, je me suis permis de vous faire un p’tit fichier téléchargeable pour vous faciliter la vie avec vos couvertures de groupe.
Je vous invite à les télécharger, si vous êtes à l’aise sur Photoshop, préférez la version PSD.
Couverture Facebook PNG | Couverture Facebook PSD
Comment utiliser les gabarits de taille de couverture d’image Facebook ?
C’est simple comme bonjour ! Vous ouvrez une des images téléchargées ci-dessus, vous aurez alors la proportion de votre future photo de couverture. Réalisez votre image en gardant cette proportion. La partie sombre au-delà de la frontière rouge sera cachée sur certains appareils, éviter d’y mettre votre texte.
La bordure rouge permet de délimiter les différentes zones de coupures de Facebook.
À vous de jouer et de créer la manière couverture de groupe Facebook de tous les temps ! 😉
Le cas des tailles d’images de couverture des articles et des photos partagés sur Facebook
Là, on passe sur un point très important. Sur les photos que vous allez publier sur votre page, c’est une chose qui peut passer, car les photos sont de bons éléments d’engagement qui s’adaptent relativement bien à la dimension du flux Facebook.
Mais en ce qui concerne les articles que vous partagez, c’est différent ! Voici les bonnes habitudes à prendre !
- L’image d’un article s’adaptera à la taille du flux en largeur, c’est à dire que sur les supports mobiles et tablette, ils changeront en fonction de l’inclinaison du device
- Elles doivent respecter une proportion bien précise sous peine d’être recadrées
- Jouez sur les contrastes pour rendre l’image visible dans le fil d’actualité
- N’hésitez pas à ajouter du texte, mais n’en abusez pas, 20% de l’espace de l’image maximum !

Voici un exemple d’article partagé sur la page Facebook de la Base Lunaire, d’ailleurs, vous devriez vous y abonner !
Comme vous pouvez le voir, on retrouve la photo en adéquation avec l’article. Cependant, si vous allez sur l’article pour créer un blog et faire des ventes vous verrez que cette photo n’apparait pas dans l’article ! Je vous explique ça en bonus à la fin de l’article !
Reprenons donc, avec une capture d’écran du même statut de partage d’article, mais vu d’un téléphone cette fois-ci depuis l’application Facebook.

Comme vous pouvez le constater, la proportion est restée intacte. Cependant vous devrez faire attention aux possibles ajouts de texte. Un texte trop petit ne pourrait pas être lu sur mobile.
C’est pourquoi sur la Base Lunaire, nous coupons les informations textuelles en deux parties, une grande qui contient l’information principale, et la seconde qui contient une information supplémentaire. Cela nous permet d’avoir plus d’informations pour les lecteurs sur PC, mais de garder un titre propre pour les lecteurs sur mobile.
Pour les tailles d’images de vos articles vous devez donc choisir les images suivantes :
- 1200×630 pixels minimum, sachant qu’une image de 600×315 fonctionne également, mais je vous la déconseille pour les écrans de type retina qui sont devenus courants
- Préserver la proportion (largeur = 1.95 * hauteur) que Facebook impose c’est important
- Et idéalement évitez les couleurs trop claires pour être plus visible sur le fil d’actualité
C’est quoi cette histoire d’image qui n’est pas dans l’article, mais qui apparait quand je partage sur Facebook ?
Bonus : mettre une image par défaut sur Facebook
C’est ici que nous allons faire un peu de technique ! Pour mettre une image par défaut pour une de vos pages web sur Facebook, c’est très facile. Il vous suffit de modifier le code HTML de la page.
Facebook utilise un parser qui va aller fouiller vos pages à la recherche d’informations. Vous pouvez spécifier de nombreuses informations à Facebook. Pour plus d’informations à propos de ce qu’on appelle OpenGraph, je vous invite consulter la petite documentation sur le sujet.
Ce code permet de donner de l’information aux robots de Facebook. Placé entre les balises <head> de votre site il donnera l’information sur l’image dont Facebook à besoin, remplacez l’URL de l’image par l’URL de votre image.
La deuxième ligne signifie que l’image fait 1200 pixels de largeur, et la troisième précise 630 pixels de hauteur. Oui, vous l’avez remarqué ce sont les tailles des images de couverture des articles sur Facebook.
Et voilà, le tour est joué.
Vous pouvez ensuite tester votre page web à l’aide de l’outil créé par Facebook, l’Open Graph Debugger.

Par exemple ici pour notre article pour augmenter le trafic de votre blog avec Pinterest, nous allons utiliser le debugger de Facebook.
Cela va nous permettre d’obtenir un aperçu du lien qui sera partagé sur notre page, mais également dans le fil d’actualité des amis des personnes qui partagent notre article sur leur profil.

L’Open Graph Debugger permet de valider beaucoup d’informations sur vos pages web. Son avantage est sa capacité à pouvoir régénérer les informations plutôt que de les garder en cache.
J’espère que cette petite astuce vous a mis le ravioli en ébullition !
Conclusion et dernier bonus
Voilà, c’est déjà fini, j’espère que cet article a répondu à vos questions concernant les tailles d’images sur Facebook. Si vous avez une question n’hésitez pas à poster un commentaire, je me ferais un plaisir d’y répondre et de vous aider.
Nous retiendrons donc que les images sur Facebook doivent avoir les dimensions minimales suivantes :
- 320×320 px pour votre photo de profil
- 720×150 px pour votre photo de couverture
- 320×320 px pour la photo de profil de votre page Facebook
- 400×150 px pour l’image de couverture de votre page Facebook
- 400×150 px pour la couverture de votre groupe
- 600×315 px pour les miniatures de vos articles
Pour la morale de l’histoire, n’oubliez pas de tester vos aperçus d’articles à l’aide de l’Open Graph Debugger.
Bonus : Mon image contient-elle trop de texte ?
Vous pouvez vérifier que votre image contient du texte de manière correcte à l’aide de l’outil de superposition de texte de Facebook.
N’oubliez pas cependant que du texte malgré qu’il diminue votre reach Facebook, vous permet d’améliorer votre CTR, à vous de tester !
Si vous souhaitez en savoir plus sur la gestion de votre page Facebook, je vous invite à consulter notre article sur les erreurs à éviter sur Facebook.
Si vous avez des questions n’oubliez pas les commentaires ! Et pour plus de nouveautés sur le marketing digital et les réseaux sociaux, abonnez-vous à la Base Lunaire sur Twitter !
Ces articles vont également vous aider



Merci, merci, merci, pour vos conseils.
Un gros Merci pour les gabarits !
Hello,
Le fichier PSD pour la taille de couverture des groupes c’est top de chez top !
Merci à toi
Bonjour est merci pour votre article 🙂 ! J’ai fais une petite bannière pour ce groupe facebook ^^ ! : https://www.facebook.com/groups/210893625734445/ Sur WTC Antoine Daniel. 19 105 membres ! Mais vous pourrez constater que l’image est coupée U_u !! sur la longueur… (J’ai vu votre article après.) Donc la solution est elle de passer en mode 400×208 ou 400×150 ? Merci, si vous nous venez en aide :'( nous partagerons le lien de vos formations en retour ou celui que vous désirez 🙂 ! (En cliquant sur la bannière du groupe j’ai mis en commentaires toutes les infos sur les tailles les screens etc. montrant tout ce qui faut.)
Salut Emmanuel, je viens de faire un petit template pour Photoshop afin de permettre d’évaluer la safezone. J’ai également fait un simple PNG pour ceux qui n’utilisent pas Photoshop.
À retrouver dans la partie Couverture groupe Facebook de l’article, ou plus rapidement dans les liens ci-dessous :
Safezone PNG
Safezone PSD
Si tu arrives à rentrer tes infos textes dans la partie « claire » et délimitée par la bordure rouge de l’image, ta couverture de groupe Facebook devrait être callée sur mobile, tablette & PC.Cependant, il s’agit de la zone max en hauteur sur PC, essaye de centrer un peu plus ton texte verticalement par rapport à cette zone claire.
J’espère avoir pu t’aider 🙂
Bonjour Jean-Rémi,
j’essaie depuis un moment de créer un album/photos sur facebook (page de groupe) et je n’y arrive pas… Je reçois toujours le même message : « Oups! »… J’ai tenté de refaire la même chose avec l’outils de base et ça ne veut pas se créer. Ce sont des photos sur lesquelles j’ai ajouté du texte (pour identification) qui sont toutes d’une taille d’environ 960 x 640 … quel est donc le problème…? Je l’ai déjà fait par le passé et je n’avais pas eu ce problème… donc, ça me tracasse un peu…! Merci de tenter de trouver une solution…! En passant, je cherchais de l’info sur la taille des photos (peut-être est-ce mon problème?) et je suis tombé sur ton article fort intéressant… j’aime bien sentir que l’on peut finalement trouver des personnes qui s’occupent de nous renseigner comme tu l’as si bien fait dans cet article…! Merci…!
Bonjour Gilles, désolé pour cette réponse tardive. Je ne vois pas de corrélation directe entre ton soucis d’ajout et la taille des images de groupe Facebook, mais plutôt un soucis lié à l’extension des fichiers. Envoies-tu sur Facebook des images avec les extensions suivantes : PNG / GIF ou JPG ? Je pense que le soucis peut venir de là.
Enfin, il existe un soucis relativement similaire pour Messenger (Facebook donc) qui affiche le fameux message « Oups ! ». Il s’agît d’une manipulation de Facebook concernant les bloqueurs de publicité. As-tu un bloqueur de publicités ? Si oui essaye d’envoyer tes images en désactivant ton bloqueur !
Tiens-nous informé ! 🙂
JR
Merci beaucoup, très utile ! C’est la bagarre avec les formats, surtout entre Page et Groupe Facebook, on va appliquer, j’espère que ça va marcher cette fois !
Avec plaisir Carmen, n’hésite pas si tu as une question ou si quelque chose cloche !
Merci vraiment, j’ai galéré je ne sais combien de temps pour trouver les bonnes dimensions des photos de groupe et j’ai ENFIN trouvé ma réponse sur votre. C’est simple, clair et surtout, correct, encore merci !
Avec plaisir Marie !
Bonjour, les dimensions pour les couvertures de groupes (et non de pages) indiquées ne sont pas bonnes ou ont changé. Pouvez-vous actualiser cette information, la dater et nous communiquer les bonnes dimensions svp? Merci beaucoup
Merci beaucoup pour ton commentaire Eve, en effet cela a changé, j’ai mis à jour l’article !
Merci pour ce tutoriel, moi vieux et débutant et non pas vieux débutant, il faut de temps en temps nous rappeler les règles de FB. Toutefois il me manque l’info sur le comment dimensionner de l’image dans le cadre « notre histoire » de ma page.
Bonjour Jpierre, merci pour ce commentaire, en effet cet article était assez axé sur les « règles » de Facebook par rapport aux dimensions de vos images de couverture, d’évènement ou encore de groupe. Cependant il manque cruellement d’informations sur comment parvenir à de telles dimensions.
Dans quelques semaines, les formations vont voir le jour sur le site, et à travers celle-ci nous vous fournirons plus de détails et des explications complètes en vidéo pour réussir.
En attendant, dans le but de vous répondre le plus simplement possible, je vous propose d’essayer le site https://resizeimage.net/ pour redimensionner vos images à la bonne taille, c’est en anglais (vous pouvez passer par Google Translate), mais c’est assez facile à utiliser.
Bonne chance à vous !
Merci, je vais testé. A la première lecture il semblerait que je dispose des mêmes options sinon plus avec microsoft office 2010. Cordialement
Bonjour,
Existe-t-il un format qui ne tronque pas l’image de couverture que ce soit sur ordinateur ou sur téléphone ?
Hello ! Actuellement il n’existe pas un tel format sur Facebook ce qui est très dommage. Cependant, il est possible de calculer la zone de coupe pour faire apparaitre les informations (généralement du texte) dans les deux couvertures sans coupure. Cependant, il est tout de même relativement difficile de faire apparaitre du texte de couverture sur mobile, il doit être assez gros pour être lu.
J’espère avoir répondu à la question ! 🙂
Bonjour,
Existe-t-il un format qui ne tronque pas l’image que ce soit sur ordinateur ou sur téléphone ?
Bonjour,
J’ai essayé de changer la photo de mon groupe. Elle est aux dimensions 400*150 et pourtant elle ne passe pas dans le cadre, l’image est coupée dans sa longueur. Comment peut-on faire ? Merci d’avance de votre réponse, Bien cordialement, Céline
Bonjour Céline, tout d’abord merci pour votre commentaire !
Une image de 400×150 ne correspond pas à la proportion souhaitée par Facebook. Votre hauteur n’est pas assez grande pour éviter de se faire « couper ».
Dans l’idéal il faudrait que vous possédiez la même photo mais en plus grand, ou alors, il faudrait que vous puissiez générer une image correspondant aux proportions de Facebook. Dans votre cas cela vous donnerait une image de 400×208 pixels, vous pouvez utiliser un logiciel comme Photoshop ou Gimp pour la modifier, ou bien passer par un service en ligne comme https://www.canva.com/ pour réaliser votre photo.
N’hésitez pas à nous donner plus d’informations si vous souhaitez obtenir de l’aide.
Des forums seront prochainement mis en place pour vous permettre d’avoir des réponses plus précises lors de vos interrogations.
En vous souhaitant une bonne journée !
Postez votre commentaire